Google Web Vitals: Die Grundlagen für eine bessere Website-Performance


Haben Sie schon von Google Web Vitals gehört? In diesem Artikel erfahren Sie, was Google Web Vitals sind, warum sie für Ihre Website von großer Bedeutung sind und wie Sie sie verbessern können, um Ihre Website nutzerfreundlich und suchmaschinenoptimiert zu gestalten.
TL;DR:
- Google Web Vitals sind Metriken zur Messung der Nutzererfahrung auf Websites.
- Wichtig für SEO: Gute Web Vitals führen zu höherem Ranking in Google-Suchergebnissen.
- Hauptmetriken: Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS).
- Verbesserungen umfassen: Ladezeiten reduzieren, Lazy Loading nutzen, unnötiges JavaScript minimieren, CSS optimieren, mobile Optimierung.
- Content Delivery Networks (CDNs), Serverleistung und regelmäßiges Testing sind entscheidend.
Weiterführende Links: Google Web Vitals-Dokumentation, PageSpeed Insights, Lighthouse, Lazy Loading, Flexbox und Grid.
Was sind Google Web Vitals?
Google Web Vitals sind eine Sammlung von Kennzahlen, die die Nutzererfahrung auf einer Website messen. Sie helfen Website-Betreibern dabei, die Leistung ihrer Websites zu verstehen und zu optimieren. Diese Metriken wurden von Google eingeführt, um sicherzustellen, dass Websites schneller, benutzerfreundlicher und insgesamt besser werden.
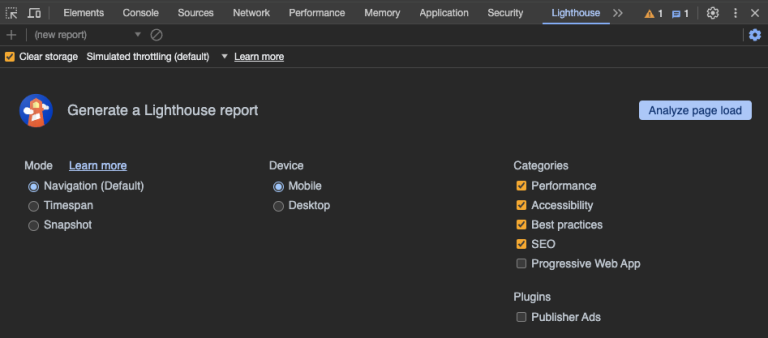
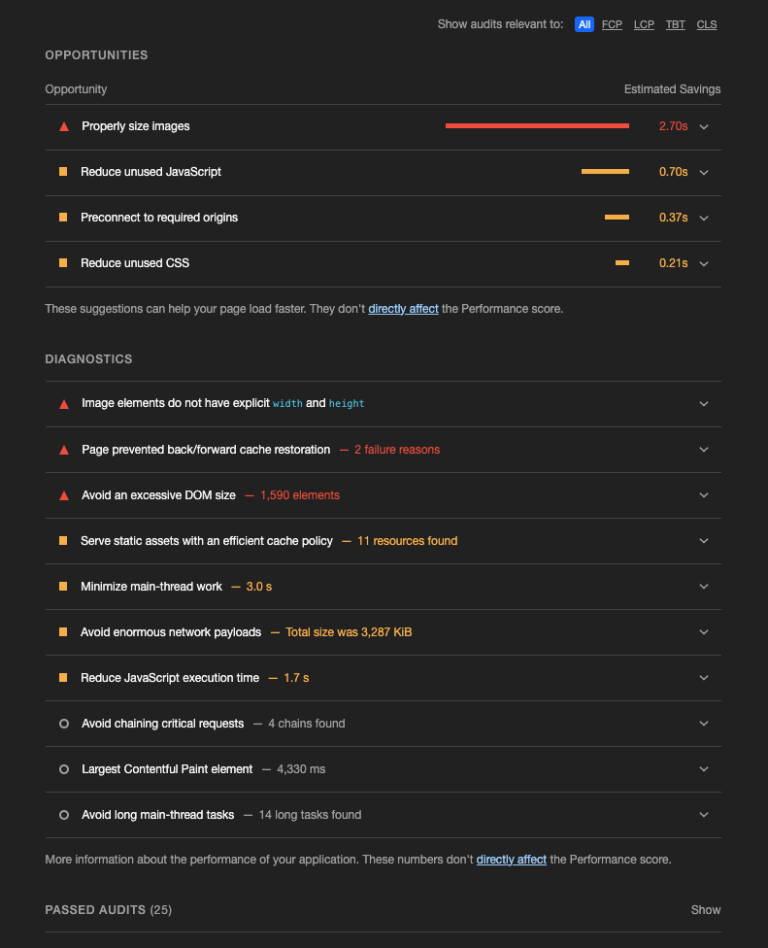
Um die Google Web Vitals zum Beispiel im Chrome-Browser anzuzeigen, öffnen Sie Chrome und besuchen Sie die gewünschte Website. Drücken Sie dann "Strg" + "Shift" + "I" (Windows/Linux) oder "Cmd" + "Option" + "I" (Mac), um die Entwicklertools zu öffnen. Gehen Sie zum "Lighthouse"-Tab, klicken Sie auf "Analyze page load“ bzw. “Seitenaufbau analysieren” (Blaue Schaltfläche im Screenshot), passen Sie die Prüfungsoptionen an und klicken Sie auf "Run Audit". Die Web Vitals-Metriken werden angezeigt, um die Website-Leistung zu bewerten.

Wichtige Metriken im Überblick
Largest Contentful Paint (LCP):
LCP misst die Zeit, die es dauert, bis der größte sichtbare Inhalt auf deiner Website geladen ist. Das kann ein Bild, ein Textblock oder ein Video sein. Ein gutes LCP-Ergebnis liegt unter 2,5 Sekunden. Ein besserer Wert hilft dabei, dass Nutzer schneller Inhalte sehen können.
Beispiel: Wenn man einen Onlineshop besucht und es zu lange dauert, bis die Hauptproduktbilder geladen sind, kann das frustrierend sein und Nutzer könnten die Seite direkt wieder verlassen.
First Input Delay (FID):
FID misst die Verzögerung zwischen dem Zeitpunkt, an dem ein Nutzer auf der Website oder einem Onlineshop auf eine Interaktionfläche wie einen Link oder einen Button klickt, und dem Zeitpunkt, an dem die Website auf diese Interaktion reagiert. Eine gute FID sollte weniger als 100 Millisekunden betragen.
Beispiel: Wenn Sie auf einen Link „zum Warenkorb“ klicken und es lange dauert, bis die die Inhalte angezeigt werden, kann das die Nutzererfahrung negativ beeinflussen.
Cumulative Layout Shift (CLS):
CLS misst, wie oft sich die Layout-Elemente auf einer Seite während des Ladens verschieben. Ein niedriger CLS-Wert zeigt an, dass die Website stabiler ist und weniger unerwartete Bewegungen aufweist.
Beispiel: Wenn Sie die Startseite eines Onlineshops betreten und plötzlich werden Elemente nachgeladen, wodurch Inhalt verschoben wird. Überschriften und Bilder springen herum, was zu versehentlichen Klicks auf unerwünschte Links führen kann.

Warum sind Google Web Vitals wichtig für SEO?
Die Verbesserung der Google Web Vitals ist wichtig für deine Suchmaschinenoptimierung (SEO) aus mehreren Gründen. Websites mit schnelleren Ladezeiten und reibungsloser Interaktion sind für Nutzer angenehmer. Eine bessere Nutzererfahrung kann zu höheren Conversions, längeren Verweildauern und einer stärkeren Kundenbindung führen.
Google hat angekündigt, dass die Web Vitals in den Suchalgorithmus einfließen werden. Das bedeutet, dass Websites mit guten Web Vitals in den Suchergebnissen besser abschneiden werden. Eine schlechte Leistung kann zu einem schlechteren Ranking führen.
Natürlich nutzen auch immer mehr Menschen mobile Geräte, um im Internet zu surfen. Gute Web Vitals sind entscheidend, um sicherzustellen, dass deine Website auf mobilen Geräten reibungslos funktioniert. Daher sollten Websites stets diese Nutzergruppe mit Priorität betrachten.
Wie kann man Web Vitals verbessern und deine SEO-Präsenz stärken?
Reduziere die Dateigröße von Bildern, um die Ladezeit zu verkürzen. Verwende das richtige Bildformat wie zum Beispiel .webp und komprimiere Bilder, ohne die Qualität zu beeinträchtigen.
Stelle Sie sicher, dass Sie einen richtig konfiguriertes Browser-Caching verwenden, um wiederkehrende Besucher schneller zu bedienen, indem Sie statische Ressourcen im Browser des Nutzers speichern. Zudem kann die Nutzung eines Content Delivery Network (CDN) Dienstes ratsam sein, um Ihre Inhalte auf Servern weltweit zu verteilen und die Ladezeiten zu verkürzen.
Reduzieren Sie unnötige Skripte und optimieren Sie Ihren Code, um die Website-Effizienz zu steigern. Achten Sie bei allem darauf, dass Bilder und Anzeigen so geladen werden, dass sie die Layoutstabilität nicht beeinträchtigen und so den CLS Wert negativ beeinträchtigen.
Immer wieder CLS 🤯
Um kumulative Layoutverschiebung (CLS) auf Ihrer Website zu reduzieren, sollten Sie die folgenden Maßnahmen ergreifen:
- Vermeiden Sie plötzliche Änderungen von Elementen beim Laden der Seite.
- Reservieren Sie Platz für Medienelemente, indem Sie Abmessungen festlegen.
- Verwenden Sie CSS-Techniken wie Flexbox und Grid für ein stabiles Layout.
- Laden Sie Inhalte nicht oberhalb des sichtbaren Bereichs nach (Lazy-Loading)
- Überprüfen Sie Ihre Website mit Tools wie PageSpeed Insights oder Lighthouse.
- Halten Sie Ihre Website und Plugins auf dem neuesten Stand
- Verwenden Sie immer die "width" und "height" Attribute für Bilder und Videos
<img src="bild.jpg" alt="Beschreibung des Bildes" width="300" height="200">
Indem Sie die Breite und Höhe für Bilder und Videos angeben, sorgen Sie dafür, dass der Browser den erforderlichen Platz im Layout vorab kennt, was zur Reduzierung von CLS beiträgt.
Steigern Sie die Leistung Ihres Onlineshops mit diesen Tipps:
Zu den bereits erwähnten Maßnahmen gibt es einige besondere Tricks und bewährte Methoden, die dabei helfen können, die Leistung Ihres Onlineshops oder Website zu verbessern und die Google Web Vitals zu optimieren:
Priorisiere kritische Ressourcen:
Identifizieren Sie die Ressourcen mit Ihren Browser-Entwicklertools auf der Website, die für die erste Darstellung besonders wichtig sind, und laden Sie sie mit rel="preload" zuerst. Dies kann dazu beitragen, die LCP zu verbessern.
<link rel="preload" href="kritische-ressource.jpg" as="image">
Lazy Loading für Videos und iFrames:
Implementieren Sie Lazy Loading für Videos und iFrames, damit sie nur dann geladen werden, wenn sie im sichtbaren Bereich des Nutzers erscheinen. Dadurch wird die initiale Seitenladezeit verkürzt. Aber beachten Sie, dass Bilder, die bereits im sichtbaren Bereich sind, nicht nachgeladen werden, sondern direkt beim ersten Aufruf.
Minimieren Sie JavaScript:
Reduzieren Sie die Menge an JavaScript auf Ihrer Website, insbesondere für nicht unmittelbar erforderliche Funktionen. Dies kann die FID verbessern und das allgemeine Website-Tempo beschleunigen.
CSS-Optimierung:
Stellen Sie sicher, dass Ihr CSS effizient geschrieben ist und nur die benötigten Styles enthält. Dies hilft, das Layout stabil zu halten und die CLS zu verringern. Wir nutzen in unseren Projekten PostCSS mit aktiviertem Purging (Bereinigung), um nur die CSS-Klassen in die kompilierte CSS zu schreiben, die auch wirklich verwendet werden.
Mobile Optimierung:
Stellen Sie sicher, dass Ihre Website responsive ist und sich gut auf verschiedenen mobilen Geräten darstellt. Dies ist besonders wichtig, da immer mehr Nutzer mobile Geräte verwenden und Google nur noch mobile Geräte als Ranking-Indikator nutzt. Wie es auf Desktop-Viewports aussieht, ist 2023 nicht mehr relevant.
CDN optimieren:
Wenn Sie ein CDN verwenden, überprüfen Sie seine Konfiguration und stellen Sie sicher, dass es optimal genutzt wird, um die weltweite Verteilung Ihrer Inhalte zu unterstützen. Gute CDN können auch Bilder in modernen Formaten wie webP (https://de.wikipedia.org/wiki/WebP) bereitstellen.
Serverleistung:
Achten Sie auf die Serverleistung, um sicherzustellen, dass Ihre Website schnell und zuverlässig geladen wird. Dies kann die Ladezeiten und die FID verbessern.
Testing und Monitoring:
Ihrer Website mit Tools wie PageSpeed Insights und Lighthouse hilft dabei, Leistungsprobleme zu identifizieren und zu beheben. Wir nutzen an dieser Stelle Microsoft Playwright, was innerhalb unserer CI-Pipeline automatisch auf bestimmte Parameter die Metriken überprüft und schon während der Entwicklung auf mögliche negative Auswirkungen hinweist. Monitoring-Software hilft dabei, die tatsächlichen Werte dann täglich zu überwachen und ggf. Handlungsempfehlungen zu generieren.
Denken Sie daran, dass die Verbesserung der Google Web Vitals ein fortlaufender Prozess ist. Es erfordert regelmäßige Überprüfung und Anpassung, um sicherzustellen, dass die Website oder der Shop optimale Leistung und Nutzererfahrung bietet.
Ist Ihr Onlineshop schnell genug?
Jetzt kostenlosen Quick-Check anfordernWeiterführende Themen-Links
Diese Links bieten zusätzliche Ressourcen und Informationen, die Ihnen dabei helfen können, Google Web Vitals zu verstehen und Ihre Website für eine bessere Leistung und SEO-Präsenz zu optimieren.
Google Web Vitals-Dokumentation:
https://web.dev/vitals/
Hier finden Sie ausführliche Informationen zu Google Web Vitals, einschließlich technischer Details und Best Practices zur Optimierung.
PageSpeed Insights:
https://developers.google.com/speed/pagespeed/insights/
Dieses Tool von Google hilft Ihnen, die Leistung Ihrer Website zu analysieren und bietet Empfehlungen zur Verbesserung der Ladezeiten und anderer wichtiger Metriken.
Lighthouse:
https://developers.google.com/web/tools/lighthouse
Lighthouse ist ein Open-Source-Tool von Google, mit dem Sie die Qualität und Leistung Ihrer Website überprüfen können, einschließlich der Google Web Vitals-Metriken.
Content Delivery Network (CDN):
https://en.wikipedia.org/wiki/Content_delivery_network
Hier erfahren Sie mehr über Content Delivery Networks und wie sie dazu beitragen können, die Ladezeiten Ihrer Website zu verkürzen.
Lazy Loading für Bilder und Videos:
https://developer.mozilla.org/en-US/docs/Web/HTML/Loading_images
Informationen darüber, wie Sie Lazy Loading für Bilder und Videos implementieren können, um die Ladezeiten zu optimieren und CLS zu reduzieren.
Flexbox und Grid:
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout
Eine Anleitung zur Verwendung von CSS Flexbox und Grid, um ein stabiles Layout für Ihre Website zu erstellen und Layoutverschiebungen zu minimieren.

