Hyvä - Magento 2 CMS Contentpflege mit PageBuilder


Durch die Integration von Hyvä und den PageBuilder können Sie Ihre Inhalte effektiv verwalten und ansprechend gestalten. Erfahren Sie, wie Sie das Beste aus Magento 2 herausholen und Ihre Website mit beeindruckenden Inhalten bereichern können!
TL;DR:
Der Beitrag erklärt, wie man den Magento PageBuilder aktiviert, CSS komprimiert und Hyvä CSS-Klassen im PageBuilder nutzt. Der Magento 2 PageBuilder ist ein leistungsstarkes Content-Tool, das es Benutzern ermöglicht, Webseiteninhalte ohne technische Kenntnisse zu erstellen und anzupassen. Der PageBuilder bietet eine benutzerfreundliche Drag-and-Drop-Oberfläche, Zeitersparnis, Flexibilität, responsives Design und die Möglichkeit, wiederverwendbare Inhalte zu erstellen. Mit dem Hyvä-Modul können TailwindCSS-Klassen im PageBuilder verwendet werden. Durch Anpassungen an der Tailwind-Config im Theme können die im Backend eingesetzten PageBuilder-Komponenten berücksichtigt und komprimierte CSS ausgegeben werden.
Der Magento 2 PageBuilder ist ein visuelles Content-Management-System (CMS), das in die Magento 2 E-Commerce-Plattform integriert ist. Es ermöglicht Händlern, Webseiteninhalte auf einfache und intuitive Weise zu erstellen und zu verwalten, ohne auf technische Kenntnisse oder das Eingreifen von Entwicklern angewiesen zu sein.
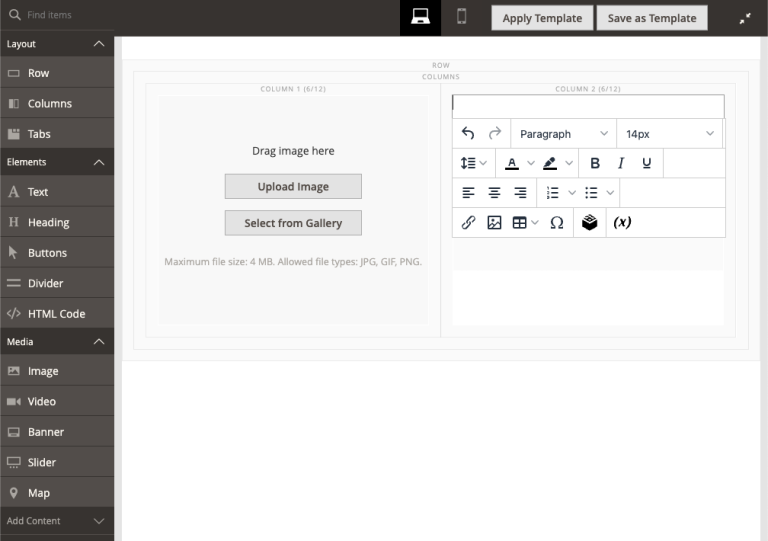
Der PageBuilder bietet eine Drag-and-Drop-Benutzeroberfläche, mit der Benutzer Inhaltsblöcke, Bilder, Texte, Videos und andere Elemente auf einer Seite platzieren und anpassen können. Es ermöglicht auch die Anpassung von Layouts, Farben, Schriftarten und anderen visuellen Eigenschaften, um eine ansprechende und benutzerfreundliche Webseite zu erstellen.
Einige Vorteile des Magento 2 PageBuilder sind:
- Benutzerfreundlichkeit:
Der PageBuilder ermöglicht es Benutzern ohne technische Kenntnisse, Webseiteninhalte zu erstellen und anzupassen. Die Drag-and-Drop-Funktion macht es einfach, Elemente hinzuzufügen, zu verschieben und zu bearbeiten. - Zeitersparnis:
Da der PageBuilder keine umfangreiche Codierung erfordert, können Händler ihre Webseiten schneller erstellen und aktualisieren. Dies spart Zeit und Ressourcen, da sie nicht auf Entwickler angewiesen sind. - Flexibilität:
Der PageBuilder bietet eine Vielzahl von vorgefertigten Inhaltselementen und Layouts, die an die individuellen Bedürfnisse angepasst werden können. Benutzer können Elemente und Inhalte anpassen, um einzigartige und ansprechende Webseiten zu erstellen. - Responsives Design:
Der PageBuilder unterstützt responsives Design, sodass Webseiten automatisch auf verschiedenen Geräten und Bildschirmgrößen gut aussehen. Dies gewährleistet eine optimale Benutzererfahrung auf Desktops, Tablets und mobilen Geräten. - Wiederverwendbare Inhalte:
Der PageBuilder ermöglicht die Erstellung wiederverwendbarer Inhaltsblöcke, die auf verschiedenen Seiten verwendet werden können. Dies erleichtert die Konsistenz und Aktualisierung von Inhalten über verschiedene Bereiche der Website hinweg.
Es ist wichtig zu beachten, dass der PageBuilder in Magento 2 mittlerweile standardmäßig auch in der kostenlosen Version enthalten ist. Er ist daher ein wertvolles Werkzeug für Händler, die ihre Magento-Webseiten einfach und effektiv verwalten möchten. Dabei können von PageBuilder Kategorieseiten, ganze Landingpages als auch kleine CMS Blöcke erstellt und gepflegt werden.
PageBuilder im Backend aktivieren
Ab Magento 2.4.3
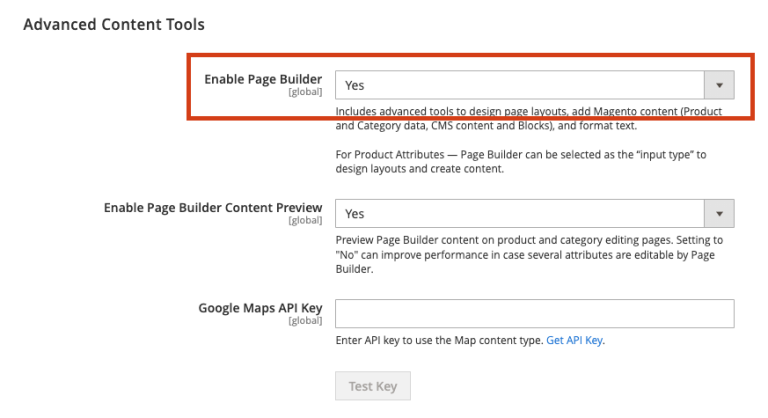
Ab Magento 2.4.3 kann man den Installierten PageBuilder direkt im Backend aktivieren, gehen Sie dazu in die Shop-Konfiguration:Shops > Konfiguration > Allgemein > Inhaltsverwaltung > Advanced Content Tools > Enable Page Builder
In der Adobe Commerce 2.3.1 ist PageBuilder bereits automatisch mit installiert.

Magento PageBuilder mit Hyvä nutzen
Hyvä Themes bringen bei der Erstellung einen leistungsstarken Purge-Mode mit. Das heißt, dass alle Templates auf Hyvä bzw. TailwindCSS Klassen untersucht werden. Werden CSS Klassen gefunden, die bereits in der fertigen CSS Datei enthalten sind, müssen diese nicht noch einmal zusätzlich mit aufgenommen werden. Das reduziert die Größe der CSS oft auf wenige Kb.
Da der PageBuilder aber die Klassen nach dem Purge (bereinigen) erstellt, würde so wieder zusätzliches und unnötiges CSS erstellt werden.
Hier kommt das Magento 2 Modul hyva-themes/magento2-cms-tailwind-jit von Vinai Kopp ins Spiel. Mit diesem Modul werden auch TaillwindCSS Klassen*, die über das Backend an Elemente im PageBuilder gepflegt werden, in den Purge-Prozess aufgenommen.
* Aktuell nur TailwindCSS der Version 2.x
Installation von magento2-cms-tailwind-jit
Installation via Composer:
- composer require hyva-themes/magento2-cms-tailwind-jit - bin/magento setup:upgrade
Hyva-Tailwind Config anpassen
Damit alle Templates als auch die Elemente aus dem Backend berücksichtigt werden, ist es notwendig, die Tailwind-Config im Theme anzupassen. Dazu muss die Datei "themename/web/tailwind/tailwind.browser-jit-config.js" erstellt werden. In diese kopieren wir alles aus der existierenden tailwind.config.js.
Wenn das erledigt ist, ersetzen wir alles in der tailwind.config.js mit dem folgenden Code:
if (require('fs').existsSync('./tailwind.browser-jit-config.js')) {
function isObject(item) {
return (item && typeof item === 'object' && !Array.isArray(item));
}
function mergeDeep(target, ...sources) {
if (!sources.length) return target;
const source = sources.shift();
if (isObject(target) && isObject(source)) {
for (const key in source) {
if (isObject(source[key])) {
if (!target[key]) Object.assign(target, { [key]: {} });
mergeDeep(target[key], source[key]);
} else {
Object.assign(target, { [key]: source[key] });
}
}
} return mergeDeep(target, ...sources); }
mergeDeep(module.exports, require('./tailwind.browser-jit-config.js'));
}
Jetzt wird mit jedem Deployment das Theme als auch die im Backend eingesetzten PageBuilder Komponenten berücksichtigt und die Klassen zusammengefasst und als komprimierte CSS ausgegeben. Aber auch beim Speichern der CMS Seiten und Blöcke wird die CSS Datei neu generiert, damit fehlende Klassen die in PageBuilder Komponenten verwendet wurden, berücksichtigt werden.

