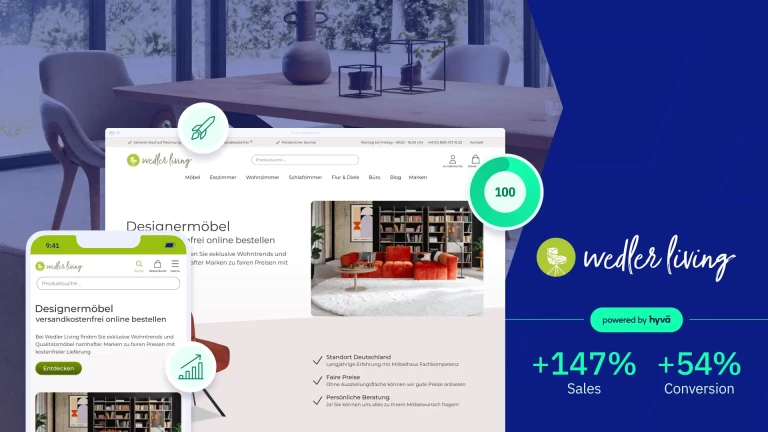
Hyvä Relaunch für wedler-living.de


wedler-living.de ist ein Onlineshop, der hochwertige Designer-Möbel zu wettbewerbsfähigen Preisen anbietet. Der Magento 2 Shop wurde ursprünglich im Jahr 2019 gestartet und im Laufe der Zeit von verschiedenen Personen und Agenturen modifiziert. Diese undokumentierten Modifikationen haben jedoch die Weiterentwicklung und Wartbarkeit des Shops erschwert. Daher haben wir uns nach Projektübernahme nun dazu entschieden, einen Relaunch des gesamten Frontends umzusetzen. Mit dem neuen Relaunch mit Hyvä konnten wir dieses Vorhaben schnell umsetzen und haben die Wartbarkeit des Onlineshops erheblich vereinfacht.
TL;DR:
Der Magento 2 Shop von wedler-living.de wurde erfolgreich mit Hyvä relauncht, um die Wartbarkeit und Performance zu verbessern. Durch iterative Arbeitsweisen im Designprozess wurden wichtige Funktionen schrittweise entwickelt, während das Entwicklerteam bereits mit der Umsetzung begann. Der Einsatz eines Styleguides und klarer Namenskonventionen erleichterte die Zusammenarbeit zwischen Entwicklern und Designern. AlpineJS ermöglichte die Gestaltung dynamischer Seiten ohne Seitenneuladung. Der Produktkonfigurator und der OnePage-Checkout wurden optimiert, wobei eine Hyvä-Fallback-Lösung für Kompatibilität sorgte. Nach dem Relaunch wurden beeindruckende Verbesserungen der Conversion-Rate und anderer KPIs erzielt.

Ziel des Relaunches
- Signifikante Verbesserung der Google Web-Vitals und der Shop-Performance auf allen gängigen Endgeräten
- Modernisierung des Shop-Designs, um ein hochwertiges Look and Feel zu erzeugen
- Steigerung der Conversion-Rate und anderer wichtigen KPI
Wartbarkeit durch Modularität
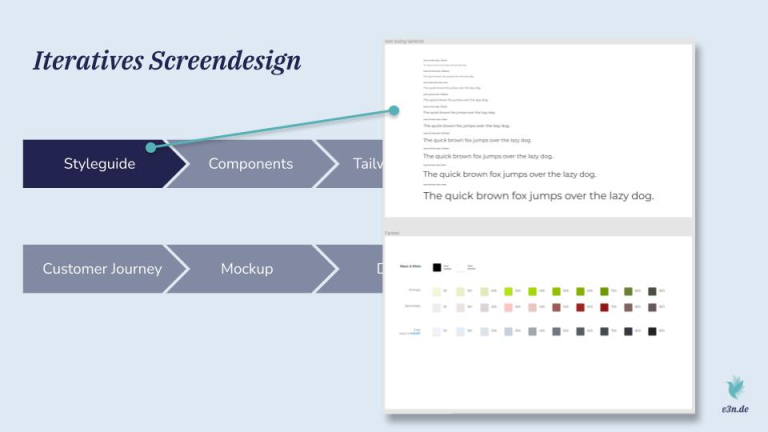
Der Hyvä Relaunch umfasste mehrere Schritte und Anforderungskomplexe. Wir konzentrierten uns auf die Modularität, um die Wartbarkeit des Themes zukunftsfähig und nachhaltig gewährleisten zu können. Während des Designprozesses nutzten wir iterative Methoden, um uns auf das Wesentliche bei der Frontendumsetzung zu konzentrieren. Wir erstellten Mockups, entwickelten einen Styleguide und definierten wiederkehrende Komponenten, welche dann in globalen Style-Anweisungen umgesetzt wurden.
Iteratives Design & Umsetzung
Die iterative Herangehensweise für das Design und die Umsetzung startete mit der Identifizierung des kritischen Pfades und der zentralen Funktionen im Shop. Wir haben mit der Kategorieseite begonnen und uns dann entlang der Customer Journey „Artikel kaufen“ bis zum Checkout (Kasse) vorgearbeitet, um sicherzustellen, dass das Kern-Einkaufserlebnis reibungslos funktioniert. Während des gesamten Prozesses war der kontinuierliche Austausch mit den Entwicklern und unserem Kunden von großer Bedeutung. Wir haben ihm Mockups und Designs in Figma präsentiert, Feedback erhalten und Iterationen durchgeführt, um die bestmöglichen Ergebnisse zu erzielen. Gleichzeitig konnte das Entwicklerteam bereits mit den fertig ausgearbeiteten Designs mit der Umsetzung beginnen. Sollten Anpassungen notwendig werden - kein Problem! Das Design und die Templates basierten auf einem gemeinsamen Fundament - dem Styleguide.

Der Einsatz eines Styleguides-Manifests ermöglicht es allen Beteiligten, klare Vorstellungen von der Umsetzung zu haben und eine verbindliche Vorlage zu verwenden. Wenn beispielsweise der Designer Farbwerte ändert, können diese sofort und ohne Zeitverzug im Code durch den Entwickler angepasst werden, da sie die gleichen Namen verwenden. Dies erleichtert die Zusammenarbeit zwischen Entwicklern und Designern erheblich.
Durch die Verwendung eines einheitlichen Namenssystems können Entwickler und Designer effizienter zusammenarbeiten. Wenn jeder Bestandteil des Designs einen eindeutigen Namen hat, kann dies den Entwicklungsprozess erheblich beschleunigen. Anstatt jedes Mal über Farbwerte oder andere Designelemente zu verhandeln, können Entwickler einfach auf den Namen im Code verweisen und sicherstellen, dass sie die richtigen Stile anwenden.
Ein gut organisierter Styleguide mit klaren Hyvä-Namenskonventionen ermöglicht eine effektive Kommunikation und einen reibungslosen Arbeitsablauf zwischen den verschiedenen Fachkollegen. Dies fördert die Konsistenz der Module im Erscheinungsbild und erleichtert die Wartung und Weiterentwicklung des Projekts.
Dynamische Seiten dank AlpineJS
Ein weiterer interessanter Aspekt war der Umgang mit dynamischen Inhalten, ohne Seiten neu laden zu müssen. Mit AlpineJS sind wir beispielsweise in der Lage, moderne Benutzeroberflächen zu gestalten, dynamische Preise-Updates zu berechnen oder Produktoptionen individuell auf Klick darzustellen/auszublenden, ohne die ganze Produktdetailseite neu laden zu müssen. Das gibt uns die Möglichkeit, schnelle, einfache moderne Onlineshop Funktionalitäten zu realisieren.
AlpineJS ist eine leichte JavaScript-Bibliothek mit einer geringen Dateigröße. Dadurch wird die Ladezeit des Shops nicht signifikant beeinflusst, was sich positiv auf die Benutzererfahrung auswirkt. Mit AlpineJS können Entwickler Inline-JavaScript verwenden, um interaktive Funktionen direkt in den HTML-Code einzufügen. Dies fördert eine bessere Lesbarkeit und Wartbarkeit des Codes, da relevanter JavaScript-Code direkt neben dem HTML-Markup zu finden ist. Insgesamt bietet AlpineJS eine leichte und einfache Möglichkeit, interaktive Funktionen in Magento Hyvä-Shops zu implementieren, ohne dabei die Leistung oder Benutzererfahrung zu beeinträchtigen.
Neuimplementiereungen
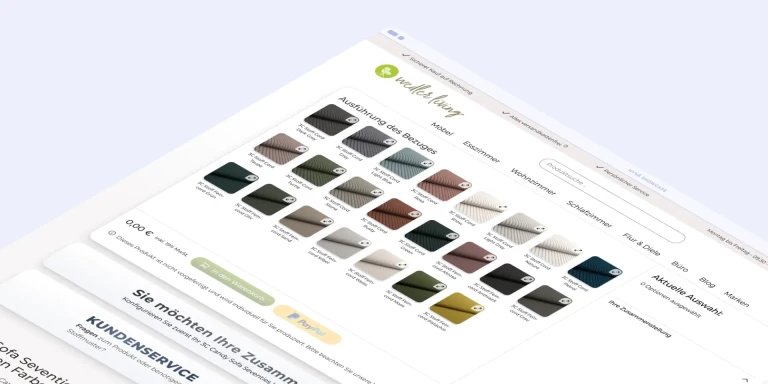
Produktkonfigurator
Ein weiterer wichtiger Anforderungskomplex war der Relaunch des wedler-living.de Möbelkonfigurators, welcher das zentrale Herzstück im gesamten Onlineshop bildet. Hyvä setzt auf die Technologie AlpineJS um dynamische und interaktive Inhalte auszuspielen, ohne dass dabei die gesamte Seite neu geladen werden muss. Umständliches Handling mit Ajax entfällt hier gänzlich. So waren wir mit Hyvä in der Lage, einen modernen Produktkonfigurator umzusetzten. Auf Basis der durch die Anwender ausgewählten Optionen in den unterschiedlichen Konfigurationsschritten werden Preise wie auch Produktoptionen dynamisch berechnet und angezeigt.

Checkout
Kompatibilität durch Hyvä-Fallback-Lösung
Bei der Umsetzung des Checkouts in unserem Magento Hyvä-Projekt haben wir uns für eine Hyvä-Fallback-Lösung entschieden, um eine hohe Kompatibilität zu Drittanbietermodulen zu gewährleisten. Dies ermöglichte es uns, den vorhandenen Magento-Checkout aus dem Luma Theme wiederzuverwenden, wodurch wir Zeit und Ressourcen sparen konnten. Außerdem waren zahlreiche Zahlungsanbieter-Module mit dieser Lösung kompatibel, was es den Kunden ermöglichte, ihre bevorzugten Zahlungsmethoden weiterhin zu nutzen.
Die Entscheidung für die Hyvä-Fallback-Lösung erforderte jedoch eine umfangreiche Anpassung des CSS, um sicherzustellen, dass das Design nahtlos in das Hyvä-Theme integriert wird. Wir mussten den Header und Footer des Checkouts neu aufbauen, um ein konsistentes und ansprechendes Erscheinungsbild zu gewährleisten.

KPI und Performance-Boost
Abschließend möchten wir einige beeindruckende Steigerungen in den Key Performance Indicators (KPIs) präsentieren, die wir nach dem Relaunch des Shops erzielen konnten. Durch die Verbesserungen in Bezug auf die Google Web-Vitals und die Shop-Performance konnten wir die Ladegeschwindigkeit und Benutzererfahrung erheblich verbessern. Dies führte zu einer signifikanten Steigerung der Conversion-Rate und anderen wichtigen KPIs, die den Erfolg unseres Onlineshops widerspiegeln.
Conversion-Rate: +54%
Sales: +147%
(Stand: April 2023)
Trotz dieser positiven Ergebnisse sind wir uns bewusst, dass es immer Raum für weitere Optimierungen gibt. Wir werden daher kontinuierlich am Magento Onlineshop von wedler-living.de und dem Hyvä Frontend arbeiten und Maßnahmen ergreifen, um das Einkaufserlebnis der Kunden weiter zu verbessern. Unser Ziel ist es, den Shop ständig weiterzuentwickeln und auf die Bedürfnisse der Kunden einzugehen, um ihnen ein herausragendes Online-Shoppingerlebnis zu bieten.
Unser Kunde über Hyvä
Lorenz von wedler-living.de
“Hyvä hat uns geholfen, viele Probleme mit unserem Frontend zu beheben und technische Schulden in unserem Shopsystem zu reduzieren. Wir konnten die Leistung unseres Shops steigern und das Kundenerlebnis deutlich verbessern.”

