
+ 147 % Sale
Nach dem Relaunch auf Hyvä mit individuellem Theme.

+54 % Conversion
Mit optimierter User Experience im Checkout.

+46 % Traffic
Durch erhöhte Performance und SEO-Optimierung.

Individuelle Designermöbel für Ihr Zuhause. Wedler-Living ist ein Online-Shop für Möbel und alles rund ums Wohnen. Mit dem einfach zu bedienenden und geführten Konfigurator kann sich jeder im Handumdrehen sein Wunschmöbel zusammenstellen und versandkostenfrei nach Hause liefern lassen.
- Onlineshop
- wedler-living.de
- Branche
- Individuelle Designermöbel
- Unternehmen gegründet
- 1899
Projektzusammenfassung
Technische Schulden Der Ausgangslage in 2020 war eine instabile Magento-2-Plattform mit schlechter User Experience und schwer verständlichem Code. Wir haben diesen bereinigt, um die Grundlage für eine stabile und performante Lösung zu schaffen.
Frontend Relaunch mit Hyvä Für den Relaunch fiel die Wahl auf Hyvä, wobei eine zentrale Herausforderung die Inkompatibilität mit den bestehenden Magento-Extensions war.
Komplexer Konfigurator Die individuell konfigurierbaren Möbel von Wedler-Living stellten eine weitere Herausforderung dar. Es galt, die komplexen Logiken des Konfigurators weiterzuentwickeln und zu optimieren.
Refactoring statt Neuentwicklung Um die Wirtschaftlichkeit des Projekts zu gewährleisten, entschieden wir uns bewusst für ein umfassendes Refactoring anstatt einer kompletten Neuentwicklung.
Verbesserte Performance und Benutzererlebnis Unsere Maßnahmen führten zu einer deutlichen Steigerung der Performance, was sich in einem exzellenten PageSpeed-Score und einer zuverlässigen Plattform widerspiegelt.
Projekthistorie
-
Aug
2020
Übernahme der Betreuung für den Onlineshop -
Sep
2020
Cleanup des Systems & Refactoring -
Dez
2022
Frontend Relaunch mit Hyvä -
Feb
2023
SEO - Optimierung & Kategorieseiten mit Algolia -
Sep
2023
Optimierung Pagespeed -
Nov
2023
Optimierung Barrierefreiheit
Projektbericht
Instabile Magento-2 Plattform
Zum Projektstart betrieb Wedler-Living einen Onlineshop auf Magento 2-Basis mit individuellen Erweiterungen und einem angepassten Design. Allerdings gab es Optimierungsbedarf: Die Plattform war instabil, hatte lange Ladezeiten und die Benutzerführung war nicht intuitiv genug.
Ein weiteres Problem war der After-Sales-Prozess: Da viele Möbelstücke erst nach dem Kauf produziert werden, beträgt die Lieferzeit bis zu 60 Tage. Dies führte zu vielen Kundenrückfragen und einer hohen Belastung des Kundenservices.
Zusätzlich entsprach das Design des Shops nicht den Erwartungen des Kunden, was ebenfalls Anlass zur Optimierung bot.
Herausforderungen
Code-Chaos
Der Code des Shops wurde über Jahre hinweg von verschiedenen Teams entwickelt, wodurch er unübersichtlich und schwer zu verstehen war. Das auf Luma basierende Frontend war langsam, wenig intuitiv und beeinträchtigte die Benutzerfreundlichkeit.
Zusammen mit dem Kunden wurde daher entschieden, das Frontend vollständig neu zu entwickeln und dabei auf das Hyvä Theme als Frontendtechnologie zu setzen. Individuelle Module und Drittanbieter-Extensions mussten vorab auf ihre Hyvä-Kompatibilität geprüft werden, um den Anpassungsaufwand realistisch einzuschätzen.
Ein besonderes Augenmerk lag auf dem Möbel-Konfigurator, mit dem Kunden Form, Farbe und Material individuell auswählen können. Dieser Konfigurator ist technisch sehr komplex, schwer zu warten und basiert auf altem Fremdcode mit vielen unklaren Abhängigkeiten. Ein vollständiges Refactoring wäre in diesem Fall zu aufwendig und unwirtschaftlich gewesen, sodass die bestehende Logik zunächst beibehalten wurde.
Lösungen
Refactoring & neue Features
Schrittweise wurden neue Features entwickelt und bestehender Code überarbeitet, um technische Schulden abzubauen und Probleme im Betrieb der Plattform zu lösen. Ca. 1/3 aller Drittanbieter Extensions wurden im Zuge eines Magento Versionsupdates durch Magento Core Feature ersetzt.
Um das Investment für den Kunden in einem wirtschaftlich vernünftigen Maß zu halten, haben wir uns für eine Strategie des Refactorings anstelle einer Neuentwicklung des Backends entschieden. Diese Strategie bot zudem den Vorteil einer schnellen Time to Market für Verbesserungen, wodurch der Produktivbetrieb schnell stabilisiert werden konnte.
Frontend-Relaunch mit Hyvä
Das neue Frontend wurde auf Basis des Hyvä Themes entwickelt, was für eine moderne und benutzerfreundliche Oberfläche sorgt. Anpassungen gab es nur dort, wo sie die User Experience spürbar verbesserten. Für jede Seite des Shops haben wir Figma-Mockups erstellt, diese mit dem Kunden abgestimmt und anschließend effizient umgesetzt. Mithilfe von TailwindCSS konnten die Designs schnell und mit geringem Aufwand in ein funktionierendes Shop-Frontend übertragen werden.
Das Frontend des Möbel-Konfigurators, mit dem Kunden ihre Möbel individuell gestalten können, wurde mit AlpineJS vollständig neu entwickelt und gestaltet. Die Kundenerfahrung wurde dabei stark optimiert und die Bedienung intuitiver und übersichtlicher gestaltet. Die Businesslogik und das Datenmodell bleiben vorerst unverändert und werden zu einem späteren Zeitpunkt neu entwickelt.
Mehr Details zum Hyvä Relaunch gibt es hier: Showcase
KI-Suche auf algolia-Basis
Mit der Integration einer KI-gestützten Suche auf Basis von Algolia wird die Benutzererfahrung im Shop deutlich verbessert. Suchergebnisse passen sich dynamisch an das Nutzerverhalten an, sodass Kunden schneller die passenden Produkte finden.
Auch die Artikellistensortierung wird optimiert, indem Verkaufszahlen und Nutzerverhalten berücksichtigt werden, um relevante Produkte hervorzuheben.
Gefilterte Ergebnisse auf Kategorieseiten werden sofort ohne Ladezeit angezeigt, während durchsuchbare Multiselect-Filter eine flexible Produktauswahl ermöglichen.
Diese KI-gestützten Funktionen steigern die Nutzerzufriedenheit und erhöhen die Abschlussrate nachhaltig.
Checkout auf Luma-Basis
Im Warenkorb und im Checkout-Bereich wurde ein klar strukturiertes Layout umgesetzt, das auf der OneStepCheckout-Extension und dem Luma-Standard-Theme von Magento basiert. Dadurch wurden Probleme mit Zahlungsanbietern vermieden, da viele Payment-Lösungen zum Zeitpunkt der Umsetzung noch nicht vollständig kompatibel zu Hyvä Checkout waren.
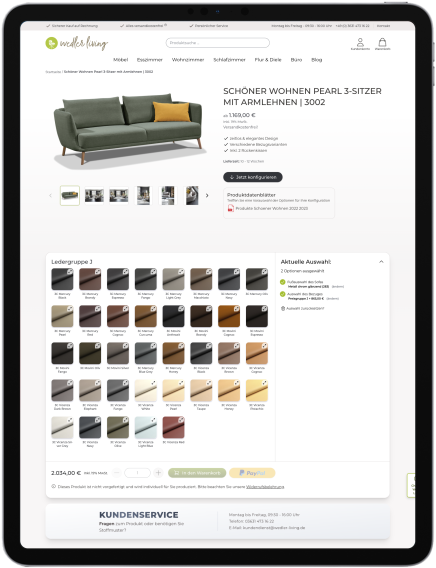
Wedler-Living Konfigurator Designermöbel individuell zusammenstellen
Die Frontend-Funktionen des Konfigurators wurden in alpineJS neu geschrieben. Das Design und UX wurden mit dem Hyvä Relaunch modernisiert.

Ergebnis
Performance & Benutzererlebnis
Unser Ziel war es, ein schnelles und benutzerfreundliches Frontend zu entwickeln. Durch eine klare Seitenstruktur und einen gezielten Umgang mit Ressourcen und Skripten konnten unnötige Verzögerungen in der Ladezeit effektiv vermieden werden.
Zusätzlich sorgt Cloudflare dafür, dass Bilder und andere statische Inhalte komprimiert und besonders schnell ausgeliefert werden. So lädt der Shop deutlich schneller und läuft effizienter.
Mithilfe von Real User Monitoring wurde das Frontend kontinuierlich auf Performance optimiert, sodass wir hervorragende Werte in den Core Web Vitals erzielt und die Ladezeiten sehr schnell sind – ein Erfolg, der sich auch positiv im Umsatz widerspiegelt. Gleichzeitig führte die verbesserte Benutzerfreundlichkeit zu einer deutlich höheren Conversion-Rate.
Intuitiver Check-Out Prozess
Der Check-out-Prozess wurde gezielt vereinfacht, um Kunden eine reibungslose und schnelle Bestellung ihres individuellen Möbelstücks zu ermöglichen. Dabei wurden Hindernisse, die zuvor häufig zu Kaufabbrüchen führten, systematisch identifiziert und entfernt. Diese Optimierungen trugen dazu bei, die Conversation-Rate im Vergleich zum Vorjahr um 54 % zu steigern.
Konsistenz in der Kommunikation
Auch der After-Sales-Prozess wurde optimiert. Die E-Mails an Kunden nach einem Kauf bei Wedler-Living sind jetzt optisch ansprechend und einheitlich gestaltet und folgen einer klaren Struktur. So wird sichergestellt, dass Kunden im komplexen After-Sales-Prozess alle relevanten Informationen übersichtlich und verständlich erhalten.
Das Ergebnis ist eine konsistente und positive Kauferfahrung, die das Aufkommen an Rückfragen deutlich reduziert und den Kundenservice spürbar entlastet.
Reduzierung technischer Schulden
Durch das Entfernen verschiedener Drittanbieter-Extensions und das kontinuierliche Refactoring wurde die Wartbarkeit und Anpassungsfähigkeit des Systems erheblich verbessert. Neue Features lassen sich nun schneller entwickeln, und zukünftige Magento-Updates können mit deutlich geringerem Aufwand umgesetzt werden.
Ausblick
Zukünftige Optimierungen
Aktuell wird der Onlineshop kontinuierlich optimiert und um neue Features erweitert. Auch das Frontend wird laufend verbessert, während der Abbau technischer Schulden vorangetrieben wird, um die Performance zu steigern und die Wartbarkeit des Systems weiter zu erhöhen.
Die Artikelpflege für den Produktkonfigurator ist derzeit noch recht komplex. Zukünftig soll er intuitiver bedienbar und einfacher zu warten sein. Geplant ist die Entwicklung einer eigenständigen Softwarelösung, die schrittweise in den Magento-Shop integriert und den alten Konfigurator ablösen wird.
Der bisherige Luma-basierte Checkout wird bald durch den Hyvä Checkout ersetzt, was die Ladezeiten im Checkout deutlich verkürzt.
Kundenstimme

"Uns gefällt die fortschrittliche Denkweise von e3n in Sachen Kommunikation, ein lästiges Email Wirrwarr gehört der Vergangenheit an. Wir begrüßen es, eine lösungsorientierte Agentur gefunden zu haben, die uns kompetent berät und unsere Anforderungen verstanden hat."
Lassen Sie uns sprechen!


