Barrierefreiheitsstärkungsgesetz (BFSG) für barrierefreie Webshops


Onlinehändler, Entwickler und Designerinnen müssen sich mit dem Barrierefreiheitsstärkungsgesetz (BFSG) auseinandersetzen. Es betrifft den gesamten E-Commerce. Shopbetreiber müssen ihr Angebot barrierefrei anbieten und Entwickler und Designer benötigen die Expertise, um barrierefreie Webshops umzusetzen. Wir beschreiben, was konkret zu unternehmen ist.
TL;DR:
- Stichtag für Shopbetreibende: Ab dem 28. Juni 2025 müssen sie barrierefreie Dienstleistungen erbringen.
- Webshop-Entwickler:innen sollten jetzt WCAG-Richtlinien einhalten.
- Designer:innen können effiziente Entwicklung fördern, indem sie Barrierefreiheit in ihre Designs integrieren.
- Frühzeitige Anpassung an Gesetze verbessert die Marktposition und erreicht mehr Kunden.
E-Commerce und das BFSG (Barrierefreiheitsstärkungsgesetz)
Webshop-Betreiber sind verpflichtet, ihre Leistungen künftig barrierefrei anzubieten.
Die Verpflichtung, barrierefreie Webshops anzubieten, ist im Barrierefreiheitsstärkungsgesetz (kurz BFSG) festgelegt, das am 16. Juli 2021 in nationales Recht umgesetzt wurde. Das Gesetz basiert auf der europäischen Richtlinie 2019/882 zu Barrierefreiheitsanforderungen für Produkte und Dienstleistungen.
Das neue BFSG umfasst hauptsächlich Informationen zu den Barrierefreiheitsanforderungen bei Produkten und Dienstleistungen, einschließlich Websites und Onlineshops. Der Gesetzgeber zielt darauf ab, allen Menschen die Teilhabe am Wirtschaftsleben zu ermöglichen. Bestehende Barrieren schließen insbesondere Menschen mit Behinderungen von einer solchen Teilhabe aus. Vorwiegend im Online-Bereich sollen bestehende Hürden abgebaut werden.
Digitale Barrierefreiheit bedeutet, dass digitale Angebote für alle Menschen nutzbar sind, einschließlich Menschen mit Behinderungen. Darüber hinaus sollen die Angebote auch für ältere Menschen oder Menschen mit weniger Erfahrung im Umgang mit digitalen Diensten leicht zu nutzen sein.
Die Auswirkungen auf Shopbetreiber sind signifikant
E-Commerce Dienstleister müssen
- ihre gesamte Dienstleistung barrierefrei gestalten und erbringen
- informieren, wie sie die Barrierefreiheitsanforderungen erfüllt haben
In Paragraf 14 BFSG wird die allgemeine Pflicht für Dienstleistungserbringer konkretisiert. Diese dürfen spätestens ab dem 28. Juni 2025 nur angeboten und erbracht werden, wenn die Dienstleistungen den Anforderungen nach § 3 Abs. 2 BFSG entsprechen. Dort steht, dass Dienstleistungen im allgemein barrierefrei sind,
"wenn sie für Menschen mit Behinderung in der allgemein üblichen Weise, ohne besondere Erschwernis und grundsätzlich ohne fremde Hilfe auffindbar, zugänglich und nutzbar sind."
Es lässt sich noch nicht aus dieser Definition entnehmen, wie die Barrierefreiheit tatsächlich erreicht werden kann. Web Content Accessibility Guidelines (derzeit aktuell: WCAG 2.2). dienen hier als Richtlinie.
Die “Informationen über Dienstleistungen, die den Barrierefreiheitsanforderungen entsprechen”, die bereitgestellt werden müssen, sind in Anlage 3 (zu den §§ 14 und 28 BFSG) beschrieben. Ein interessanter Bestandteil davon ist Punkt a. Es muss eine allgemeine Beschreibung der Dienstleistung geben. Dieser sollte grundlegende Fragen beantworten , wie: Was ist das? Was kann ich (als Besucher) hier tun? Was wird mir angeboten und was bekomme ich? Hier sind aufgebauschte Werbetexte fehl am Platz und eine einfache und klare Sprache sollte angewendet werden.
Shop-Betreiber können nur davon profitieren, ihr Angebot barrierefrei zu gestalten. Sie erweitern nicht nur ihre potenzielle Kundenbasis, sondern erleichtern die Bedienung ihres Shops für alle. Barrierefreiheit bedeutet mehr als nur Zugänglichkeit für Menschen mit Behinderungen – sie verbessert die Bedienbarkeit im Alltag für jeden, wie beispielsweise die Nutzung eines Smartphones, bei grellem Licht oder einhändig.
Erste Audits für Barrierefreiheit können mit Google Web Vitals sowie Tools wie WAVE (Web Accessibility Evaluation Tool) und AXE selbst durchgeführt werden. Für eine sinnvolle Umsetzung und die auch eine verbesserte Benutzerfreundlichkeit erzeugt, ist jedoch die Unterstützung durch erfahrene Partner (Entwickler- und Designer-Team) empfehlenswert.
Barrierefreie Entwicklung
Entwickler müssen Barrierefreiheit, auch a11y genannt, implementieren
- Markup semantisch korrekt ausgeben
- ARIA richtig anwenden
- Landmarks auszeichnen
- Sinnvolle Labels und Texte erzeugen
ARIA (Accessible Rich Internet Applications), falsch angewandt, ist schlimmer als gar kein ARIA. Barrierefreie Webshops setzen ARIA ein, um die Interaktion mit der Anwendung über unterstützende Technologien wie Screenreader zu ermöglichen und zu verbessern. Entwickler:innen müssen die korrekte Anwendung von Rollen und Attributen beherrschen und diese entsprechend platzieren, um Audits erfolgreich abzuschließen.
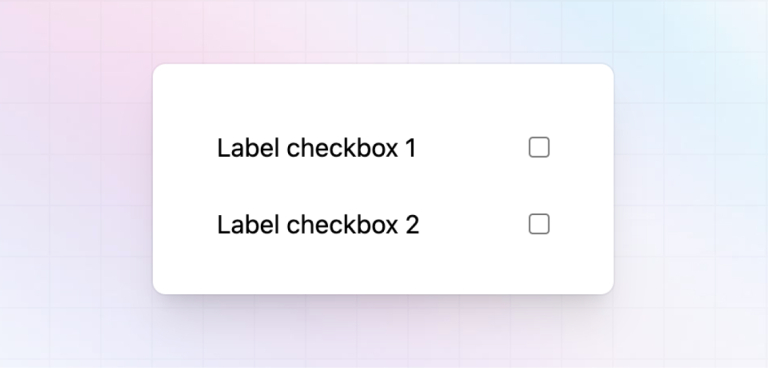
Beispiel: Zwei Checkboxes - beide sehen gleich aus, aber verwenden ein unterschiedliches Markup. Das erste (ein Beispiel aus der Praxis) bekommt beim Audit den Fehler: “Ein Formular-Label ist vorhanden, hat aber keinen Inhalt”.

Im ersten Beispiel wird “aria-label” verwendet, anstatt einfach in dem Label selbst den Text zu schreiben. Gut gemeint, sieht richtig aus, ist aber falsch angewandt.
<!-- Checkbox 1 -->
<div>
<h3 id="headline-label">Label checkbox 1</h3>
<label for="checkbox-not-labelled" aria-label="Label checkbox 1" >
<input type="checkbox" id="checkbox-not-labelled">
</label>
</div>
<!-- Checkbox 2 (Korrekt) -->
<label for="checkbox-correct">
Label checkbox 2
<input type="checkbox" id="checkbox-correct">
</label>
Echte Barrierefreiheit, im Sinne einer guten Bedienbarkeit, erfordert eine ordentliche Struktur mit sinnvollen Labels und Texten. Die Struktur wird in erster Linie durch semantisch korrektes HTML definiert und durch Regionen erweitert, die mittels Landmarks gekennzeichnet werden. Diese Landmarks müssen ausreichend kontextuelle Informationen über ihren Zweck bereitstellen.
<div role="navigation" aria-labelledby="nav-categories-tische" class="hidden">
<h2 id="nav-categories-tische">Kategorien in Tische<h2>
<ul>
<li><a href="esstische.html">Esstische</a></li>
<li><a href="couchtische.html">Couchtische</a></li>
<li><a href="schreibtische.html">Schreibtische</a></li>
<li><a href="bartische.html">Bartische</a></li>
.....
</ul>
</div>
Hier verweist das aria-labelledby Attribut auf die H2-Überschrift und gibt der Landmark, eine Navigation, den Kontext. In diesem Beispiel kann auf role=”navigation” verzichtet werden, wenn <div> durch <nav> ersetzt wird.
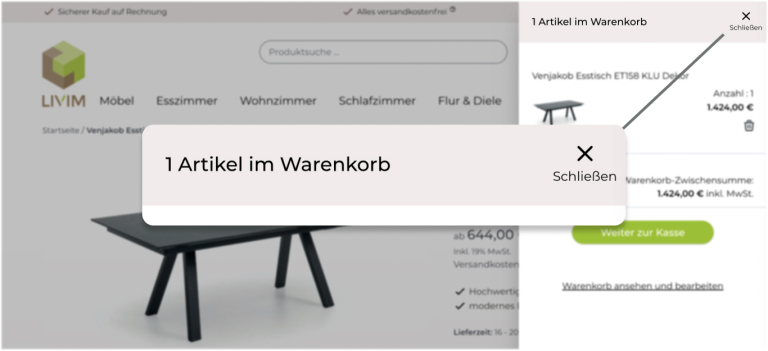
Labels für z.B. Icon Buttons sollten sinnvoll sein und keine redundanten Wörter enthalten. In dem Beispiel unten hat der Button zum Schließen des Miniwarenkorb eine sichtbare lesbare Beschriftung und zusätzlich ein kontextuelles Aria-Label: “Miniwarenkorb schließen”. Das Wort “Button” im Aria-Label wäre überflüssig, weil das Element als Button erkannt wird.

<button type="button" aria-label="Miniwarenkorb schließen" class="close-button">
<svg focusable="false" width="24" height="28" viewBox="0 0 24 28">
<!-- svg content -->
</svg>
</button>
Oft fehlen einfach Alt-Texte bei Bildern. Entwickler:innen sollten nicht nur sicherstellen, dass sie vorhanden sind, sondern auch sinnvolle, dem Kontext entsprechende Texte bereitstellen. Zum Beispiel sollte der Alt-Text, wenn das Bild in einem Link enthalten ist, das Ziel des Links beschreiben.
“Dirk Grinader, UX Engineering Lead bei Google, berichtete, dass jede Stunde, die in Barrierefreiheit im Designprozess vor dem Launch investiert wurde, vier Stunden Entwicklungszeit nach dem Launch gespart hat”
Barrierefreie Designs
- Farben und Kontraste überprüfen
- Lesbarkeit durch geeignete Fonts und Schriftgrößen
- Landmarks und Workflows definieren
- Stati festlegen
Dirk Grinader, UX Engineering Lead bei Google, berichtete, dass jede Stunde, die in Barrierefreiheit im Designprozess vor dem Launch investiert wurde, vier Stunden Entwicklungszeit nach dem Launch gespart hat, um Barrierefreiheitsprobleme zu beheben. (WeAreDevelopers - Accessibility Day October 2023 Minute 8:45).
Barrierefreie Designs beginnen mit der korrekten Farbwahl. Darüber hinaus wird der Lesefluss und das Layout festgelegt, in dem die Regionen, die Landmarks definiert sind. Ein Figma Extension Include—Accessibility Annotations, unterstützt dabei.
Designer:innen müssen ihren visuellen Bias überwinden und von Anfang an Barrierefreiheit in ihre Designs integrieren, beispielsweise durch eine barrierefreie Farbpalette. Es ist entscheidend, dass Textfarben genügend Kontrast aufweisen, um eine gute Lesbarkeit zu gewährleisten. Die Herausforderung besteht oft darin, die Corporate Identity-Farben mit diesen Anforderungen in Einklang zu bringen, weshalb eine Abstimmung am Anfang des Designprozesses empfehlenswert ist.
Zusätzlich müssen Designer:innen ihre Designs regelmäßig überprüfen und Fragen beantworten, wie zum Beispiel: Ist der Kontext auch ohne Farbe klar erkennbar? Wie kann jemand ohne Maus das Element bedienen?
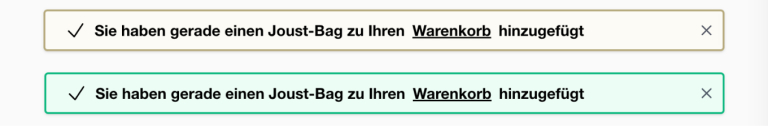
Folgendes Beispiel zeigt eine Positiv-Benachrichtigung mit und ohne eine Sehbehinderung (Protanopia). Der Haken, rechts vom Text, gibt ein positives visuelles Signal, die unabhängig der grünen Farbe funktioniert.

Designs müssen eindeutig und umfassend sein. Frontend-Entwickler:innen benötigen Informationen, die über das statische Design hinausgehen. Button- und Link-Stati wie hover, active, disabled, neue Landmarks und Ausnahmen in der Tab-Reihenfolge sollten dargestellt und bei der Übergabe klar kommuniziert werden.
Ist Ihr Onlineshop barrierefrei?
Jetzt Audit beauftragenBereits aktiv werden?
Definitiv! Laut einer Studie des Digitaltages (Seite 8) wünschen sich 71 Prozent der Befragten eine barrierefreie Gestaltung von digitalen Angeboten. In Deutschland leben etwa 15% der Bevölkerung mit einer Beeinträchtigung, wobei 9,4% eine schwere Behinderung haben. Die potenzielle Zielgruppe ist also groß! Das allein sollte für jeden Shopbetreiber ein starkes Argument sein, jetzt eine barrierefreie Präsenz anzustreben.
Für barrierefreien E-Commerce setzen wir auf Hyvä (mit Magento). Die aktuellen Hyvä-Versionen ab 1.3.0 sind bereits barrierefrei optimiert und wir nutzen sie bereits erfolgreich bei unseren Kunden (zusätzlich bringt Hyvä noch zahlreiche Performance-Optimierungen mit!).
Accessibility und Barrierefreiheit im E-Commerce sind kein nettes Extra – sie sind eine Grundvoraussetzung für eine herausragende User Experience.
Nützliche Links
BFSG lesbar aufbereitet: bfsg-gesetz.de
WCAG 2.2: w3.org/WAI/standards-guidelines/wcag
WAVE: wave.webaim.org
AXE: deque.com/axe/
a11y Project: a11yproject.com
Quellen
BFSG bei bmas.de
de.statista.com Menschen mit Beeinträchtigungen
destatis.de Statistik zu Menschen mit Behinderungen

